Yet to come... TagPies 2.0
TagPies have a new design! The tutorial will be updated soon...Overview
In this tutorial, the most important steps for generating TagPies are explained:
1. Include Files2. Add Required Div
3. Generate a TagPie with your Data
TagPie Data Format
TagPie Configuration
TagPie Design Variants
1. Include Files
TagPies requires the JavaScript libraries jQuery and D3.js. Functioning versions are provided with the TagPies Source Code. Download the TagPie source and extract it into your client folder. Then, include all required TagPie sources into the head environment of the HTML-page with:
<head> ... <link rel="stylesheet" href="tagpies_directory/tagpies.css" type="text/css"/> <script src="tagpies_directory/lib/jquery.min.js"/> <script src="tagpies_directory/lib/d3.v3.min.js"/> <script src="tagpies_directory/d3.layout.cloud.tagpies.js"/> <script src="tagpies_directory/TagPie.js"/> ... </head>
2. Add Required Div
As a container for a TagPie, you need to place a DIV with an arbitrary ID into the body of your document:
3. Generate a TagPie with your Data
new TagPie("TagPieContainerDiv",tagpieData,tagpieOptions);
This single line generates a TagPie with your data and configuration. The JSON object "tagpieOptions" is optional and holds desired TagPie settings.
An overview of default configurations that can be overwritten is given in TagPie Configuration. The required data format is explained in TagPie Data Format.
TagPie Data Format
The TagPie data need to be provided in the form of an array with a JSON entry for each data facet.
[ ... data_facet_i, data_facet_j, data_facet_k, ... ]Each data facet entry contains information about the major tag (the descriptor of the facet) and the corresponding data facet tags. It looks like:
{
"major": { "key": "major_tag", "value": some_integer_value },
"data": [ {"key": "tag1", "value": integer_value_1 }, {"key": "tag2", "value": integer_value_2 }, ... ]
}
An example snippet of IMDb genre data is given below, each major tag in that case is a genre, the values of the major tags is the number of movies with that genre, and the tags are most frequent words occurring in the titles of movies of the corresponding genre:
[{
"major": { "key": "action", "value": 34318 },
"data": [{ "key": "ang", "value": 201 }, { "key": "ninja", "value": 166 }, ... ]
},{
"major": { "key": "adventure", "value": 19787 },
"data": [{ "key": "jungle", "value": 91 }, { "key": "quest", "value": 84 }, ... ]
},{
"major": { "key": "animation", "value": 29064 },
"data": [{ "key": "pink", "value": 121 }, { "key": "mouse", "value": 120 }, ... ]
},{
"major": { "key": "comedy", "value": 127840 },
"data": [{ "key": "wife", "value": 306 }, { "key": "hot", "value": 277 }, ... ]
}, ... ]
TagPie Configuration
At the moment, only three properties can be configured when generating a TagPie, the default settings are:
style: "basic", font: "Georgia", number_of_tags: 500, edit_distance: 0.4, colors: [ "#d95f02", "#1b9e77", "#984ea3", ... 11 more colors ... ]The default values can be overwritten when generating a TagPie by defining tagpieOptions in JSON form like:
new TagPie("TagPieContainerDiv",tagpieData,{
style: "bars",
font: "Arial",
number_of_tags: 750,
edit_distance: 0,
colors: [ "red", "blue", "green" ]
});
The font of the tags and facet colors can be chosen as desired. The maximum number_of_tags shown in the TagPie can also be manipulated (due to an unsolved computation issue, we suggest to use a number less than 1,000 at the moment to avoid occuding tags). Furthermore, we provide six design variants for TagPies. Possible designs and examples are listed below.
With a given edit_distance, potential spelling variants of tags are approximated and visualized. The edit distance for two words A and B is defined as
RED(A,B) = 2*Levenshtein_distance(A,B)/(|A|+|B|).
RED(A,B) = 0 is an exact match, RED(A,B) = 0.1-0.2 allows smaller variations (e.g. "beginnings" and "beginning"), and RED(A,B) = 0.3-0.5 allows stronger ones (e.g. "beginnings" and "bigynnyng"). RED(A,B) = 1 is possible, but does not make any sense :-) In case you want to ignore edit distances, use edit_distance = 0.TagPie Design Variants
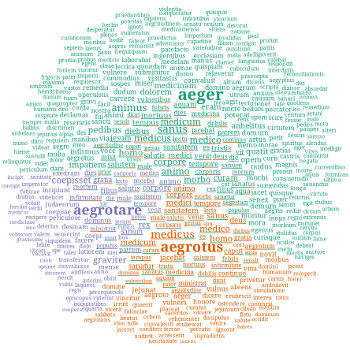
| "basic": basic TagPie design | "bars": basic design enriched with bars for each shared tag showing its distribution among all data facets |
 |  |
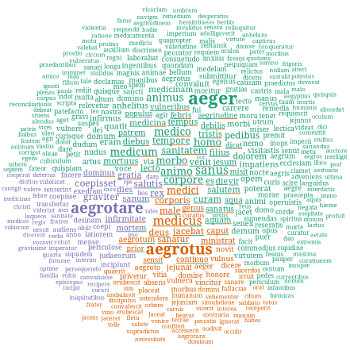
| "italics-bold": basic design with shared tags in italics and unique tags in bold | "bold-italics": basic design with shared tags in bold and unique tags in italics |
 |  |
| "merged": shared tags are merged and drawn in the color of the most contributing data facet and attached bars show tag distributions among all data facets | "merged-black": merged design variant with merged tags drawn in black color |
 |  |
 vizcovery.org
vizcovery.org